
インデックス>64アイコンが出来るまで
いや、Pixia編とかGimp編とか作る気無いけど。
見た所でウホッ、となる人も居ないだろうけどなんとなく作ってみる。PictBearSE(以後PB2)編という事で、今回はCG圧縮タイプ64アイコンについて色々とやっていこうかと。また、これはあくまで作り方のひとつであり、人それぞれのやりやすいやり方でやって頂くのが正しいかと。
既に知ってる人が大半だろうが、SRCで使用するキャラクター(フェイス)アイコンのサイズは32又は64。減色云々に関してはアイコン小話で記述した気がするので割愛。
別にPhotoShopでも良いんだが、そうそう買える物でも無いからフリーのグラフィックツールで頑張ってみた。つかPB2使うのは今回が初めてだが、なんとかなるだろ。
今回アイコンを作るに当たって、一番フォトショに近いので選んでみた。確かにショートカットとか選択範囲等、フォトショに近い。ブラシの融通の効かなさや、ベジェが無いがアイコン作るだけなら問題ないし、フリーにそこまで求めるのも酷だろう。
とりあえず個人的に大きい方が色々と便利なのでグレースケール、200dpiで取り込み。この時コントラストをいじっておくと汚れを少なく出来る。

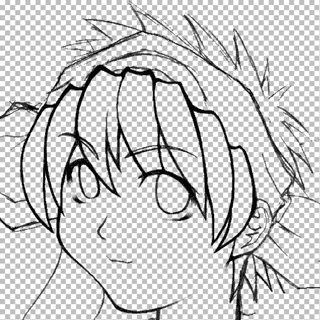
本日の生贄はサム零の元持ちキャラのリムルル。ペン入れも清書もしてないので汚いデスネ。パソで修正前提で描く癖がついちゃってるし、筆圧高いので消して描くともっと汚くなるので現状がベター_| ̄|○<つかアイコン用じゃないし。
上半身が入ってても使わないので顔を中心にトリミング。あとはただひたすらブラシと消しゴムで直すだけ。顔と髪以外は殆ど入らないので、手付かず。

んで修正が終わったら線画を透明化する。線画は背景レイヤーになっているのでそのまま消しゴムとかを使用しても白くなるだけで透明になってくれないので、『背景からレイヤーへ』で通常レイヤーに。次に『選択範囲>色域指定』で白を選択、許容値は100位で。後は削除すれば線だけで後は透明なレイヤーが出来る。このままでは塗った時にちょっと不具合が出るのでレイヤーを乗算へと変更。まぁ何もしないで乗算モードでも良いんだが。egis氏作成の『透明度操作』フィルターの『明るさに応じて透明化』で透明化するとよりベターかな。これなら乗算モードにしなくても良いし、線の色変えも容易に出来る。

こうする事により後々塗り易くなる。
パーツ毎にレイヤーを作って塗っていく。新規レイヤーを作ったら線画より下層に置き、選択は線画に戻しておく。自動選択ツールを使って選択範囲を作っていくわけだが、許容値は30位でいいかと。どうせあんま変わらないだろうし。ちなみに複数の領域を選択したい場合はShiftを押しながら選択していく事。選択できたらこの範囲を『選択範囲の変更>拡張』で2〜3pixel程広げる。後は作った下層レイヤーを選択して色を流し込み、淡々と繰り返していく。

続いては影を付けていく。影を付けたいパーツのレイヤーを選択し、『選択範囲>不透明部分の選択』をする。そうすれば選択された範囲のみ、つまり基本色が塗られた場所のみ塗る事が出来る。私の場合、レイヤーを新たに作ってそこに影を流し込んでゆく。

ハイライトに関しては通常で塗って、レイヤーを複製しオーバーレイに変更。あとはそれぞれの不透明度を調整、かな。

自分の場合、縮小>切り取りの順かな。塗りが終わったらレイヤーの結合を行う。そして新規作成で64pixの空キャンパスを作り、それに合わせる感じで縮小していく(『イメージ>イメージのリサイズ』)。『全て選択』したらコピーして、64pixの方にペーストし、移動ツールで位置調整を行う。まぁ一度で巧くいく事はあんまり無いだろうから、この作業を繰り返してベストなサイズを見つけていくしかない。


誰だか判んなくなっちまった_| ̄|○
減色を行う。『イメージ>イメージタイプ>インデックスカラー』にて256色以下に落とす。色数についてだが、アニメ塗りの場合は128色有れば十分。今回みたいなぼかし塗りの場合は256色フルに使った方が良い。どうでもいい事だが、今回のアイコンはPadieで減色している。どうもレタッチツールの減色は信用なら無いというか。なんというかあqwせdrftgyふじこl;p@:
.png)
.png)
最後はEdgeやD-Pixed等を使って微調整。具体的には、頬の輪郭線と毛先を鋭く、後は下目蓋とか。
Pixiaに慣れてしまった事と、SDIという事で避けていたPictBearだが、Pixiaの操作を忘れて久しくなってから弄ってみると予想以上の高機能(というかフォトショ似の能力)に驚いた。Pixiaを使ってアイコンを作ってた時はPixia+MSペイント+BitmapResizer+Padieと、複数のツールを併用してたモノだが、今ではPB2一つで済むあたり、フリーのグラフィックツール事情のも変わったもんだなと。てかアイコン作るんじゃなくて、普段と違う塗り具合試しでPB2使うはずだったんだが…… まぁいいか。
© eod 2000-2005, E-Mail:webmaster@yenee.sakura.ne.jp